Does the program imagemagick can put text in a form (eg a black and white mask) ?
I made a sketch to explain what I mean :

Thank you for your answers.



Code: Select all
convert mask.png \( text.png -negate \) \( -clone 0 -negate \) -gravity center -compose over -composite text_in_heart.png

Code: Select all
<svg xmlns:svg="http://www.w3.org/2000/svg" version="1.2"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="100%" height="100%" viewBox="0 0 300 310">
<title>Basic textflow</title>
<rect x="0" y="0" width="100%" height="100%" fill="yellow" fill-opacity="0"/>
<flowRoot font-size="16" >
<flowRegion fill="none" fill-opacity="0" stroke-opacity="1" stroke="red">
<path d="M90,40L40,270L260,270L210,40z"/>
</flowRegion>
<flowPara fill="blue" fill-opacity="1" stroke-opacity="1" stroke="red">
The job is easily done with SVG, using inkscape for the rasterization. For example, here is an SVG file with a simpler path. I use Inkscape directly. Doubtless it could be done by using IM to call Inkscape.
</flowPara>
</flowRoot>
<path d="M90,40L40,270L260,270L210,40z" fill="none" fill-opacity="0" stroke-opacity="1" stroke="red" stroke-width="2"/>
</svg>Code: Select all
inkscape -f flow.svg -e flow.png -y 1
Code: Select all
convert heartWords.svg -trim heartWords.pngCode: Select all
<svg xmlns:svg="http://www.w3.org/2000/svg" version="1.2"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="100%" height="100%" viewBox="0 0 744 1052">
<title>Basic textflow</title>
<rect x="0" y="0" width="100%" height="100%" fill="yellow" fill-opacity="0"/>
<path d="m 300,169.50504 c 0,0 -111.53096,-11.5113 -114.28571,140 -1.42858,78.57143 116.42857,275.28572 223.65747,328.46079 107.22895,-54.68207 225.08605,-251.39636 223.65755,-329.96779 -2.7548,-151.5113 -114.2858,-140 -114.2858,-140 0,0 -105.7142,5.71429 -109.37175,117.89636 C 405.71428,175.21933 300,169.50504 300,169.50504 z"
fill="black" fill-opacity="1" stroke-opacity="0" stroke="red" stroke-width="2"/>
<flowRoot font-size="33" text-anchor="middle" >
<flowRegion>
<path d="m 300,169.50504 c 0,0 -111.53096,-11.5113 -114.28571,140 -1.42858,78.57143 116.42857,275.28572 223.65747,328.46079 107.22895,-54.68207 225.08605,-251.39636 223.65755,-329.96779 -2.7548,-151.5113 -114.2858,-140 -114.2858,-140 0,0 -105.7142,5.71429 -109.37175,117.89636 C 405.71428,175.21933 300,169.50504 300,169.50504 z"
/>
</flowRegion>
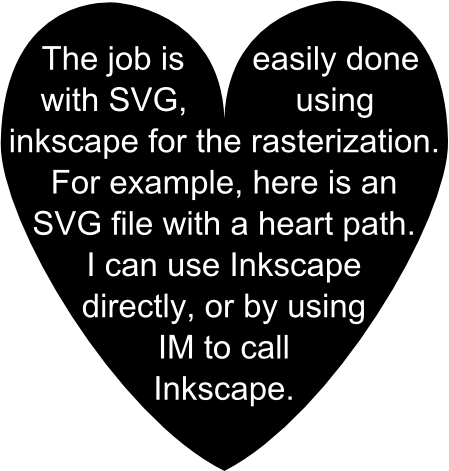
<flowPara fill="white" fill-opacity="1" stroke-opacity="0" stroke="red">The job is easily done with SVG, using inkscape for the rasterization. For example, here is an SVG file with a heart path. I can use Inkscape directly, or by using IM to call Inkscape.</flowPara>
</flowRoot>
</svg>
Code: Select all
<svg xmlns:svg="http://www.w3.org/2000/svg" version="1.2"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="100%" height="100%" viewBox="0 0 900 650">
<title>Text in a heart</title>
<defs>
<path id="heartPath"
d="M 434,638
C 868,183 434,72 434,287
434,72 0,183 434,638
z"
/>
</defs>
<use xlink:href="#heartPath"
fill="black" stroke="none"
fill-opacity="1" stroke-opacity="0" />
<flowRoot font-size="30" text-anchor="middle" >
<flowRegion>
<use xlink:href="#heartPath" />
</flowRegion>
<flowPara fill="white" fill-opacity="1"
stroke-opacity="0">The job is easily done with SVG,
using Inkscape for the rasterization.
For example, here is an SVG file with a heart path.
I can use Inkscape directly, or call Inkscape via IM.</flowPara>
</flowRoot>
</svg>Code: Select all
<svg xmlns:svg="http://www.w3.org/2000/svg" version="1.2"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="900.000000pt" height="650.000000pt" viewBox="0 0 900 650">
<title>Text in a heart</title>
<defs>
<path id="heartPath"
d="M 434,638
C 868,183 434,72 434,287
434,72 0,183 434,638
z"
/>
</defs>
<use xlink:href="#heartPath"
fill="black" stroke="none"
fill-opacity="1" stroke-opacity="0" />
</svg>Code: Select all
convert -verbose -density 72 -depth 16 heart0.svg h0.pnm
c:\potrace\potrace.exe -s -o h1.svg h0.pnm
convert -verbose -density 72 -depth 16 h1.svg h1.pnm
compare -metric RMSE h0.pnm h1.pnm NULL:Code: Select all
769.815 (0.0117466)Hi snibgo,snibgo wrote:Yeah, "convert flow.svg flow2.png" works fine, now I've put the Inkscape directory into my path.
Another example:
Where heartWords.svg is:Code: Select all
convert heartWords.svg -trim heartWords.pngAnd the resulting heartWords.png is:Code: Select all
<svg xmlns:svg="http://www.w3.org/2000/svg" version="1.2" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewBox="0 0 744 1052"> <title>Basic textflow</title> <rect x="0" y="0" width="100%" height="100%" fill="yellow" fill-opacity="0"/> <path d="m 300,169.50504 c 0,0 -111.53096,-11.5113 -114.28571,140 -1.42858,78.57143 116.42857,275.28572 223.65747,328.46079 107.22895,-54.68207 225.08605,-251.39636 223.65755,-329.96779 -2.7548,-151.5113 -114.2858,-140 -114.2858,-140 0,0 -105.7142,5.71429 -109.37175,117.89636 C 405.71428,175.21933 300,169.50504 300,169.50504 z" fill="black" fill-opacity="1" stroke-opacity="0" stroke="red" stroke-width="2"/> <flowRoot font-size="33" text-anchor="middle" > <flowRegion> <path d="m 300,169.50504 c 0,0 -111.53096,-11.5113 -114.28571,140 -1.42858,78.57143 116.42857,275.28572 223.65747,328.46079 107.22895,-54.68207 225.08605,-251.39636 223.65755,-329.96779 -2.7548,-151.5113 -114.2858,-140 -114.2858,-140 0,0 -105.7142,5.71429 -109.37175,117.89636 C 405.71428,175.21933 300,169.50504 300,169.50504 z" /> </flowRegion> <flowPara fill="white" fill-opacity="1" stroke-opacity="0" stroke="red">The job is easily done with SVG, using inkscape for the rasterization. For example, here is an SVG file with a heart path. I can use Inkscape directly, or by using IM to call Inkscape.</flowPara> </flowRoot> </svg>
I found the best font-size by trial and error.
Code: Select all
convert heartWords.svg -trim heartWords.png
Code: Select all
# convert -version
Version: ImageMagick 6.5.9-2 2010-02-03 Q16 http://www.imagemagick.org
Copyright: Copyright (C) 1999-2010 ImageMagick Studio LLC
Features: OpenMP