I am using the Windows distribution and calling the convert exe to perform a number of operations on PNG images summarised as follows:
1. Size to a pre-specified size, maintaining aspect ratio
2. When the canvas increases, set the new parts of the background to 100% transparent
3. Add a border around the image of 10% transparent
4. Input & output images (SrcImg & TgtImg) are PNG
This is the command with dimensions fixed to 100x100:
convert -matte -bordercolor none -border "10%" -resize "100x100>" -background none -compose copy -gravity center -extent "100x100" -quality "100" SrcImg TgtImg
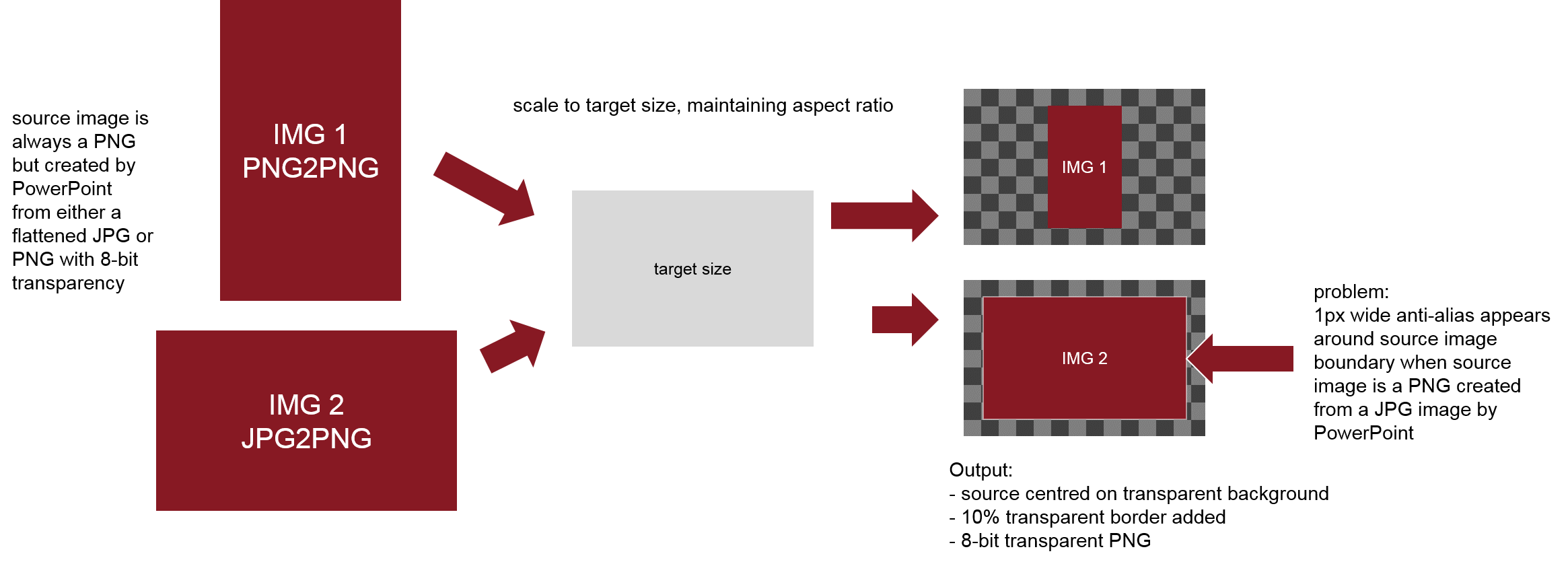
The source images are actually exported programmatically from PowerPoint as PNG files whilst those images within a presentation may be transparent PNG files or flattened JPG files.
An issue occurs whereby an antialias border of pixels appears around the original image if the original source in PowerPoint is a non-transparent JPG. Let's say I have a source image of 50x50px, when the convert command is run, the final image ends up at the target 100x100px with a transparent background as expected but there is a square outline of pixels, 1px wide around the original 50x50px image where IM appears to be trying to blend the outer edge of the image into the new canvas size transparent background. Normally this wouldn't be an issue but the this "invisible" border is actually being rendered in its final destination as a very visible grey border. The example below shows two images, the first was created by exporting a JPG version of the image from PowerPoint and applying the above command (with different dimensions) and the one on the right created in the same way except the source image in PowerPoint was a transparent PNG (transparent outside of the blue circle).

So, is there a way to prevent IM applying anti-aliasing in this case?
As this is a commercial project, I'm happy to pay for the answer.