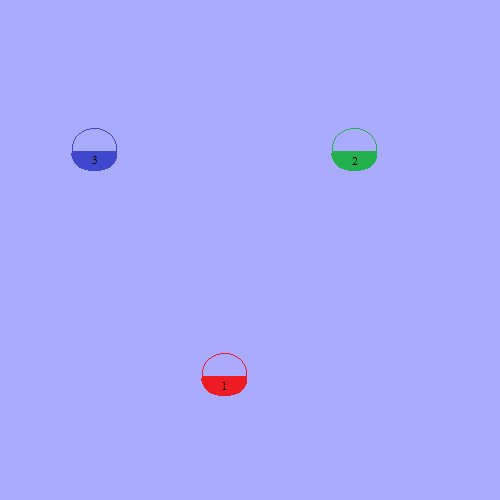
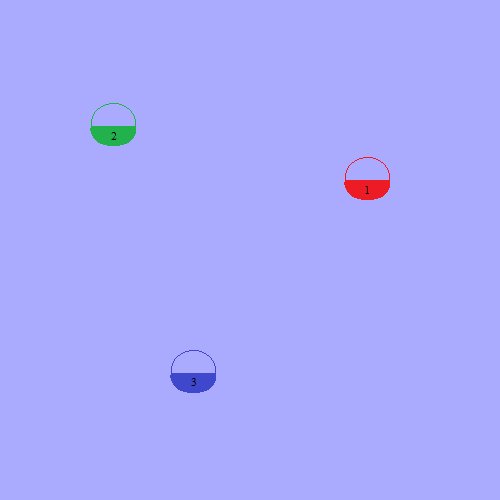
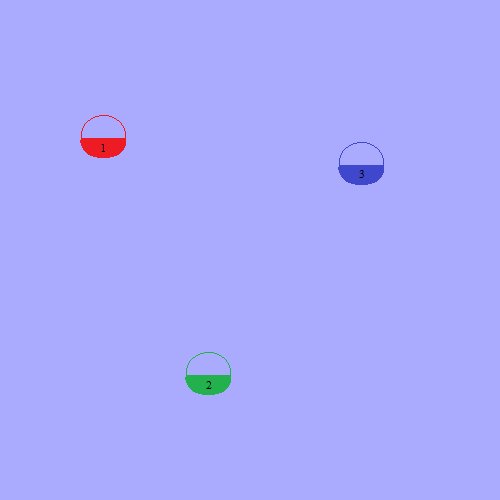
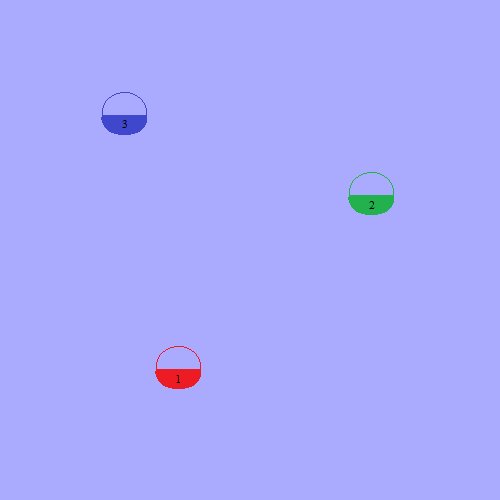
have multiple images rotate around a anker point that is the center of the picture.
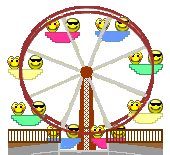
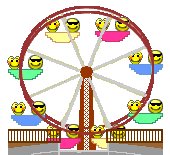
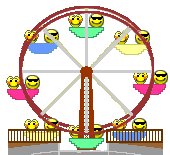
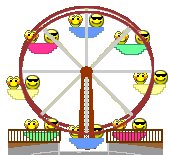
Similar to this:

(obviously, outputting the animation frames from this rotation to individual pictures in -001 002 003 -esque manner.
The twist is, the gravity of the "individual pictures" rotating around the centeral anker point should be retaining their gravity, parallel to the bottom picture edge (as the gondolas of a ferries wheel usually do)
is this possible with Imagemagick ?
- Rye
Edit: I've seen people try and use python (https://stackoverflow.com/questions/261 ... cle-python) for this.. but I doubt this'll help here...