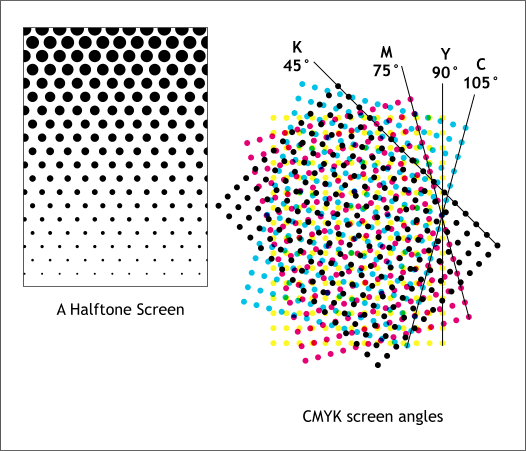
The above square array (Y halftone screen) from which all the others are defined, is actually rotated incorrectly.
The screen should generate a horizontal and vertical alignment of dots, not a 45 degree checkerboard!
As it is it is the black channel screen that should have a 45 degree alignment.
Basically the above screens were rotated 45 degrees!
Here is a version that tries to generate its own halftone screen, from a 2x2 pixel dot checkerboard pattern. It then tries to correctly angle each screen using a 'Tile' vitural-pixel to generate a screen that matched the original image (set by the 'viewport' distort setting).
Code: Select all
convert ~/im/images/logo.gif -set option:distort:viewport '%wx%h+0+0' \
-colorspace CMYK -separate null: \
\( -size 2x2 xc: \( +clone -negate \) \
+append \( +clone -negate \) -append \) \
-virtual-pixel tile -filter gaussian \
\( +clone -distort SRT 60 \) +swap \
\( +clone -distort SRT 30 \) +swap \
\( +clone -distort SRT 45 \) +swap \
\( +clone -distort SRT 0 \) +swap +delete \
-compose Overlay -layers composite \
-set colorspace CMYK -combine -colorspace RGB \
logo_cmyk_halftone_2.png

As you can see, using a set of correctly rotated screen does work a lot better!
However a 2x2 square starting point is probably a little small for the distort rotates being performed. I used Gaussian filter so as to try and 'fuzz' the screen a little better, and it might be made a little better. The Yellow screen in the above is the 'worst' screen in terms of rotated result. But then that is why yellow uses a 90 degree angle for its screen.
Idealy each 'dot' should be anti-aliased circle of colored ink that depends on the amount of color is in the rotated square area that dot represents. Without anti-aliasing (at very high resolution) only 2^4 or 32 colors should be present in the final image.