composite overlay and masking
composite overlay and masking
Hi,
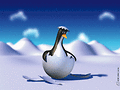
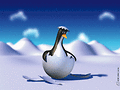
I'm trying to compose the two images in order to get a nice 3d look. I managed to do that manually using Photoshop.
I tried using:
convert -size 90x90 pufres.png -composite badge.png -geometry +0+0 test.png
But didn't work, besides I would like to have the white area to become fully transparent.
Thanks in advance.
Sources:
http://dl.dropbox.com/u/1069056/test/pufres.png
http://dl.dropbox.com/u/1069056/test/badge.png
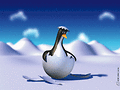
Result from Photoshop.
http://dl.dropbox.com/u/1069056/test/Puffin-circ.png
I'm trying to compose the two images in order to get a nice 3d look. I managed to do that manually using Photoshop.
I tried using:
convert -size 90x90 pufres.png -composite badge.png -geometry +0+0 test.png
But didn't work, besides I would like to have the white area to become fully transparent.
Thanks in advance.
Sources:
http://dl.dropbox.com/u/1069056/test/pufres.png
http://dl.dropbox.com/u/1069056/test/badge.png
Result from Photoshop.
http://dl.dropbox.com/u/1069056/test/Puffin-circ.png
- fmw42
- Posts: 25562
- Joined: 2007-07-02T17:14:51-07:00
- Authentication code: 1152
- Location: Sunnyvale, California, USA
Re: composite overlay and masking
see Anthony's technique at http://www.imagemagick.org/Usage/thumbn ... ass_bubble
However, you need to have your "bubble" image be opaque in the middle and transparent on the outside. Yours has transparency in the inside. So I had to do some special processing that is not optimal to clean up and fix your bubble image. There was some artifact white aliasing about the outside, so I had to introduce some antialiasing. You can adjust the issue with both the fuzz value and -blur values.
So try
First line: input images
Second line: process your bubble/badge image to fill the outside with transparency
Third line: use composite hardlight
Fourth & Fifth line: process the bubble image to convert it to a white circle mask surrounded by black and antialias it.
Sixth line: Delete temps and Apply the mask as an alpha channel to make it transparent outside the bubble region
convert pufres.png badge.png -respect-parenthesis \
\( -clone 1 -background none -flatten -fuzz 20% -fill none -draw "matte 0,0 floodfill" \) \
\( -clone 0,2 -compose Hardlight -composite \) \
\( -clone 1 -background black -flatten -fuzz 20% -fill none -draw "matte 0,0 floodfill" \
-channel rgba -fill "rgb(255,255,255,1)" +opaque none -fill "rgb(0,0,0,1)" -opaque none -blur 0x2 -level 50,100% \) \
-delete 0-2 -alpha off -compose copy_opacity -composite \
puf_badge.png

However, you need to have your "bubble" image be opaque in the middle and transparent on the outside. Yours has transparency in the inside. So I had to do some special processing that is not optimal to clean up and fix your bubble image. There was some artifact white aliasing about the outside, so I had to introduce some antialiasing. You can adjust the issue with both the fuzz value and -blur values.
So try
First line: input images
Second line: process your bubble/badge image to fill the outside with transparency
Third line: use composite hardlight
Fourth & Fifth line: process the bubble image to convert it to a white circle mask surrounded by black and antialias it.
Sixth line: Delete temps and Apply the mask as an alpha channel to make it transparent outside the bubble region
convert pufres.png badge.png -respect-parenthesis \
\( -clone 1 -background none -flatten -fuzz 20% -fill none -draw "matte 0,0 floodfill" \) \
\( -clone 0,2 -compose Hardlight -composite \) \
\( -clone 1 -background black -flatten -fuzz 20% -fill none -draw "matte 0,0 floodfill" \
-channel rgba -fill "rgb(255,255,255,1)" +opaque none -fill "rgb(0,0,0,1)" -opaque none -blur 0x2 -level 50,100% \) \
-delete 0-2 -alpha off -compose copy_opacity -composite \
puf_badge.png

Last edited by fmw42 on 2011-07-20T19:56:07-07:00, edited 1 time in total.
- anthony
- Posts: 8883
- Joined: 2004-05-31T19:27:03-07:00
- Authentication code: 8675308
- Location: Brisbane, Australia
Re: composite overlay and masking
Your images can be just directly applied, to any image that is already the right size...
 +
+ 


This example is now part of IM examples, Thumbnails, Overlaid Border
http://www.imagemagick.org/Usage/thumbn ... er_overlay
But that is just a simple overlay, But if you are actually wanting transparent background rather than white you will need to generate two masking images specifically a second image, that definitively divides 'inside' from 'outside'.
Ideally this should have been created when you created the original overlay image. Do you have that information? Probably not.
This is the mask I came up with... It only a guess, but it is anti-aliased and pretty close.
Some extra blurring of the edge may be useful, but I do not think it is needed.
Other ways that could be used to generate this mask include the use of morphology, but that tends to produce a aliased (on/off) mask rather than a nice smooth edge anti-aliased version. Especially in this case were you have such a fine edge between what is 'inside' and 'outside' without any fully-opaque border to it.
Now the next problem is harder...
We need to convert the original border overlay image, so that it is a straight overlay of all highlights and shadow effects wanted. For that I need to break it in two, modify the outside into a shadow effect, then recombine..
Note that I used a -compose Plus to recombine the two images. This is the correct method of merging a 'in' and 'out' image back together. In this case an 'Over' compose would work, but the result would not be quite correct. See for another example of this usage.
http://www.imagemagick.org/Usage/compose/#dstout
and the still very raw notes about the different in Plus and Over composition Usage at
http://www.imagemagick.org/Usage/masking/#aligning
Now we have a mask, and a shading overlay image, so lets apply it to my cropped thumbnail...
Dont forget we now need alpha channel turned on on the input image!  +
+  +
+ 


the result is very close, with only a very slight mis-match of the circle mask to the shading mask. A bit more work on the mask position and radius (using floating point values) will make it better.
This has been added to IM_Examples, Thumbnails, Mask 'n' Paint
http://www.imagemagick.org/Usage/thumbnails/#mask_paint
Code: Select all
convert thumbnail.gif -gravity center -extent 90x90 \
badge_overlay.png -composite badge.png +
+ 


This example is now part of IM examples, Thumbnails, Overlaid Border
http://www.imagemagick.org/Usage/thumbn ... er_overlay
But that is just a simple overlay, But if you are actually wanting transparent background rather than white you will need to generate two masking images specifically a second image, that definitively divides 'inside' from 'outside'.
Ideally this should have been created when you created the original overlay image. Do you have that information? Probably not.
This is the mask I came up with... It only a guess, but it is anti-aliased and pretty close.
Code: Select all
convert -size 90x90 xc:none -draw 'circle 44.5,44 40,5' -negate badge_mask.pngOther ways that could be used to generate this mask include the use of morphology, but that tends to produce a aliased (on/off) mask rather than a nice smooth edge anti-aliased version. Especially in this case were you have such a fine edge between what is 'inside' and 'outside' without any fully-opaque border to it.
Now the next problem is harder...
We need to convert the original border overlay image, so that it is a straight overlay of all highlights and shadow effects wanted. For that I need to break it in two, modify the outside into a shadow effect, then recombine..
Code: Select all
convert badge_overlay.png badge_mask.png \
\( -clone 0,1 -compose DstIn -composite -compose Over \) \
\( -clone 0,1 -compose DstOut -composite -compose Over \
-background white -flatten -negate \
-background black -alpha shape \) \
-delete 0,1 -compose Plus -composite badge_shading.pnghttp://www.imagemagick.org/Usage/compose/#dstout
and the still very raw notes about the different in Plus and Over composition Usage at
http://www.imagemagick.org/Usage/masking/#aligning
Now we have a mask, and a shading overlay image, so lets apply it to my cropped thumbnail...
Dont forget we now need alpha channel turned on on the input image!
Code: Select all
convert thumbnail.gif -alpha set -gravity center -extent 90x90 \
badge_mask.png -compose DstIn -composite \
badge_shading.png -compose Over -composite \
badge_trans_bg.png +
+  +
+ 


the result is very close, with only a very slight mis-match of the circle mask to the shading mask. A bit more work on the mask position and radius (using floating point values) will make it better.
This has been added to IM_Examples, Thumbnails, Mask 'n' Paint
http://www.imagemagick.org/Usage/thumbnails/#mask_paint
Anthony Thyssen -- Webmaster for ImageMagick Example Pages
https://imagemagick.org/Usage/
https://imagemagick.org/Usage/
- anthony
- Posts: 8883
- Joined: 2004-05-31T19:27:03-07:00
- Authentication code: 8675308
- Location: Brisbane, Australia
Re: composite overlay and masking
Additional. A sharper edge and better result may be posible by shading the image first, masking that then adding shadow as a seperate layer (4 layer image result) but that is an extra step.
Ideally the mask and shading image should have been developed together for perfect alignment.
Note also that the alpha channel of the mask image probably needs a slight gamma correction, as draw is very linear in its output shading.
Ideally the mask and shading image should have been developed together for perfect alignment.
Note also that the alpha channel of the mask image probably needs a slight gamma correction, as draw is very linear in its output shading.
Anthony Thyssen -- Webmaster for ImageMagick Example Pages
https://imagemagick.org/Usage/
https://imagemagick.org/Usage/
- anthony
- Posts: 8883
- Joined: 2004-05-31T19:27:03-07:00
- Authentication code: 8675308
- Location: Brisbane, Australia
Re: composite overlay and masking
Well you continue to learn.
After some extra thought about this, I wondered why I couldn't generate a "lighting effect mask" for this problem. It turns out you can, and taught me why it can do this, at least for this example.
Here for example I use the 'Badge Images' previously looked at, (Badge using Mask 'n' Paint) to generate a "masked lighting effect" image, (the shading and mask in a single image) and then apply it.  +
+ 


Why does only one image work, when we previously needed two images?
The answer is that the masking image is limited only the addition of either pure black or white shading effects. By doing this the shading (lighting) effect is essentially merged into the color component of the "Lighting Effect Mask".
As a result of this the alpha channel becomes free for holding the previously separate transparency mask of the final image.
The limitation of this however is that you can not use it to add detailed colors, such as borders. That is not to say you can't add tints of primary and secondary colors, but that is all you can do. You can not add specific colors or fancy borders to the image.
That is the drawback with this technique! Powerful though it is.
The above is now also in IM examples... so we have..
Badge Overlay
http://www.imagemagick.org/Usage/thumbn ... ge_overlay
Badge Mask and Paint
http://www.imagemagick.org/Usage/thumbn ... mask_paint
Badge Lighting Mask
http://www.imagemagick.org/Usage/thumbn ... e_lighting
After some extra thought about this, I wondered why I couldn't generate a "lighting effect mask" for this problem. It turns out you can, and taught me why it can do this, at least for this example.
Here for example I use the 'Badge Images' previously looked at, (Badge using Mask 'n' Paint) to generate a "masked lighting effect" image, (the shading and mask in a single image) and then apply it.
Code: Select all
# merge "paint 'n' mask" images, into "lighting mask"
convert -size 90x90 xc:gray50 -alpha set \
badge_mask.png -compose DstIn -composite \
badge_shading.png -compose Over -composite \
badge_lighting.png
# Apply the single "lighting mask"
convert thumbnail.gif -alpha set -gravity center -extent 90x90 \
badge_lighting.png \
\( -clone 0,1 -alpha Opaque -compose Hardlight -composite \) \
-delete 0 -compose In -composite \
badge_final.png +
+ 


Why does only one image work, when we previously needed two images?
The answer is that the masking image is limited only the addition of either pure black or white shading effects. By doing this the shading (lighting) effect is essentially merged into the color component of the "Lighting Effect Mask".
As a result of this the alpha channel becomes free for holding the previously separate transparency mask of the final image.
The limitation of this however is that you can not use it to add detailed colors, such as borders. That is not to say you can't add tints of primary and secondary colors, but that is all you can do. You can not add specific colors or fancy borders to the image.
That is the drawback with this technique! Powerful though it is.
The above is now also in IM examples... so we have..
Badge Overlay
http://www.imagemagick.org/Usage/thumbn ... ge_overlay
Badge Mask and Paint
http://www.imagemagick.org/Usage/thumbn ... mask_paint
Badge Lighting Mask
http://www.imagemagick.org/Usage/thumbn ... e_lighting
Anthony Thyssen -- Webmaster for ImageMagick Example Pages
https://imagemagick.org/Usage/
https://imagemagick.org/Usage/
Re: composite overlay and masking
Well, I know I'm a bit late to the party, but I've got a question.
How could I produce a "badge_overlay.png" image of a desired size? Seems like, other than the original image, it's the only input not generated manually here.
I went through the examples posted here and in IM examples, couldn't figure out.

How could I produce a "badge_overlay.png" image of a desired size? Seems like, other than the original image, it's the only input not generated manually here.
I went through the examples posted here and in IM examples, couldn't figure out.

- fmw42
- Posts: 25562
- Joined: 2007-07-02T17:14:51-07:00
- Authentication code: 1152
- Location: Sunnyvale, California, USA
Re: composite overlay and masking
try this (unix syntax)
Code: Select all
convert -size 200x200 xc:black -fill white -draw "circle 100,100 100,200" \
\( -clone 0 -virtual-pixel black -blur 0x8 \) +swap -alpha off -compose copy_opacity -composite result.pngRe: composite overlay and masking
Thanks. I ran the command, and it produced the following image:

It seems to have transparency outside the circle, where it should have it inside instead.

It seems to have transparency outside the circle, where it should have it inside instead.
- fmw42
- Posts: 25562
- Joined: 2007-07-02T17:14:51-07:00
- Authentication code: 1152
- Location: Sunnyvale, California, USA
Re: composite overlay and masking
How about this?

Code: Select all
convert -size 200x200 xc:black -fill white -draw "circle 100,100 100,200" \
-virtual-pixel black -blur 0x8 -level 50x100% -negate \( -clone 0 \) \
+swap -alpha off -compose copy_opacity -composite result.png