That is good, but the order of the edge elements are wrong.
The top edge image is used for the top and left edges, not the top and bottom edges.
It also need the bottom edge image to be flipped upside down to layer it correctly.
Get the order right and the edge image flipped, and will work very well for the thin black frame
However if you used rotates with the detailed gold frame, the highlight/shadow effects of internal detail will be wrong.
That is why transposes are used.
Hmm rotate the bottom edge...
Code: Select all
convert goldthin_btm.png -rotate 180 goldthin_btm2.png
now generate and fill the frame.
Code: Select all
convert thumbnail.gif -matte -bordercolor none \
-compose Dst -frame 25x25+25 \
-tile goldthin_top.png \
-draw 'color 1,0 floodfill' -transpose -draw 'color 1,0 floodfill' \
-transverse -tile goldthin_btm2.png \
-draw 'color 1,0 floodfill' -transpose -draw 'color 1,0 floodfill' \
-transverse frame_gold.png
The only thing missing from this is some randomized offsets to remove some of the artifical look with such a detailed frame... very nice.
It will certainly make the framing examples less complex.
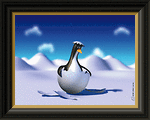
Here is the example I have now added to IM examples, which avoids intermediate images.
Code: Select all
convert thumbnail.gif -write mpr:image +delete \
goldthin_top.png -write mpr:edge_top +delete \
goldthin_btm.png -rotate 180 -write mpr:edge_btm +delete \
\
mpr:image -alpha set -bordercolor none \
-compose Dst -frame 25x25+25 -compose over \
\
-transverse -tile mpr:edge_btm \
-draw 'color 1,0 floodfill' -transpose -draw 'color 1,0 floodfill' \
-transverse -tile mpr:edge_top \
-draw 'color 1,0 floodfill' -transpose -draw 'color 1,0 floodfill' \
\
mpr:image -gravity center -composite frame_gold.png