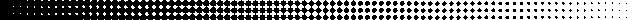
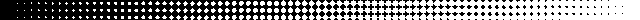
Here is a short script that creates circle patterns as a mask and composites it with the image or with a 2color b/w version of the image. It creates a set of 5 circles, then tiles that out to the size of the image, then compose multiply composite to make the result. You can try thresholding in place of -colors or any other way to get a b/w base image, if that is desirable. Or change the circle rad (size) or spacing between circles (dist). For the circle drawing, see
http://www.imagemagick.org/Usage/draw/#circles
convert sw.jpg -resize 50% sw2.jpg
infile="sw2.jpg"
inname=`convert $infile -format "%t" info:`
dim=`convert $infile -format "%wx%h" info:`
size=3
dist=14
dist2=`convert xc: -format "%[fx:$dist/2]" info:`
convert \( -size ${dist}x${dist} xc:white -fill black \
-draw "translate 0,0 circle 0,0 $size,0" \
-draw "translate $dist,0 circle 0,0 $size,0" \
-draw "translate $dist,$dist circle 0,0 $size,0" \
-draw "translate 0,$dist circle 0,0 $size,0" \
-draw "translate $dist2,$dist2 circle 0,0 $size,0" \
-write mpr:tile +delete \
-size $dim tile:mpr:tile \) \
\( $infile
+dither -colors 2 -auto-level \) \
+swap -compose multiply -composite \
${inname}_2colors_circles_r${size}_d${dist}.gif

infile="sw2.jpg"
inname=`convert $infile -format "%t" info:`
dim=`convert $infile -format "%wx%h" info:`
size=3
dist=14
dist2=`convert xc: -format "%[fx:$dist/2]" info:`
convert \( -size ${dist}x${dist} xc:white -fill black \
-draw "translate 0,0 circle 0,0 $size,0" \
-draw "translate $dist,0 circle 0,0 $size,0" \
-draw "translate $dist,$dist circle 0,0 $size,0" \
-draw "translate 0,$dist circle 0,0 $size,0" \
-draw "translate $dist2,$dist2 circle 0,0 $size,0" \
-write mpr:tile +delete \
-size $dim tile:mpr:tile \) \
$infile +swap -compose multiply -composite \
${inname}_circles_r${size}_d${dist}.gif

infile="sw2.jpg"
inname=`convert $infile -format "%t" info:`
dim=`convert $infile -format "%wx%h" info:`
size=3
dist=14
dist2=`convert xc: -format "%[fx:$dist/2]" info:`
convert \( -size ${dist}x${dist} xc:white -fill black \
-draw "translate 0,0 circle 0,0 $size,0" \
-draw "translate $dist,0 circle 0,0 $size,0" \
-draw "translate $dist,$dist circle 0,0 $size,0" \
-draw "translate 0,$dist circle 0,0 $size,0" \
-draw "translate $dist2,$dist2 circle 0,0 $size,0" \
-write mpr:tile +delete \
-size $dim tile:mpr:tile \) \
\( $infile
-monochrome \) \
+swap -compose multiply -composite \
${inname}_monochrome_circles_r${size}_d${dist}.gif

NOTE: this is not a dither pattern, just an overlay. It does not make the spacing between the circles closer where the base image is darker.