Page 1 of 1
CMYK Halftone Effect
Posted: 2011-03-28T06:54:31-07:00
by 3DTOPO
Greetings,
I have looked at all of the available halftone presets, and I can't figure out how to make something similar to a true CMYK halftone.
Pixelmator (based on ImageMagick) does exactly what I am trying to achieve, here is an example:

Any suggestions would be greatly appreciated, thank you!
Re: CMYK Halftone Effect
Posted: 2011-03-28T19:38:25-07:00
by anthony
People are still trying to work out how to do this.

there have been some discussions as to making use of halftone and dither effects, but we have not quite figured out how to achieve a good CMYK angled halftone dither.
The actual information on the dither is shown in this post on a halftone dither discussion.
viewtopic.php?f=1&t=17389&p=67748#p66137
Repeating here

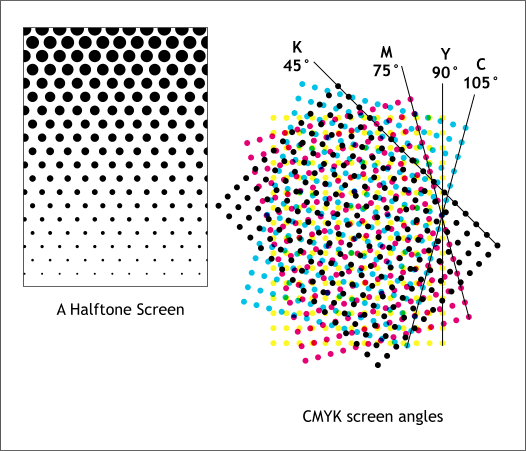
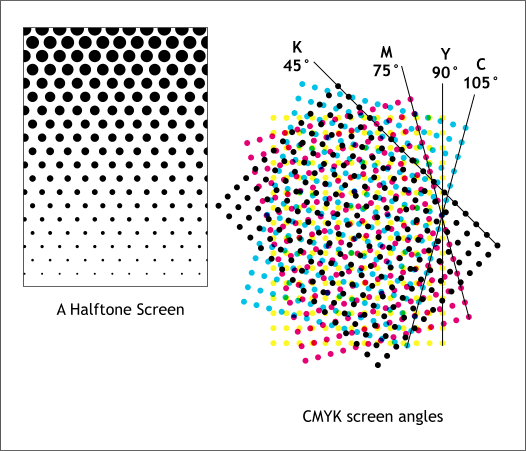
(From
http://www.xaraxone.com/webxealot/workbook35/page_5.htm )
Re: CMYK Halftone Effect
Posted: 2011-03-29T10:08:57-07:00
by 3DTOPO
Re: CMYK Halftone Effect
Posted: 2011-03-29T21:50:54-07:00
by anthony
Very nice, and rather simple. Though the alignment of the screens can be important ,as you discovered.
Code: Select all
convert logo.gif -colorspace CMYK -separate \
null: {C,M,Y,K}.halftone.png -compose Overlay -layers composite \
-set colorspace CMYK -combine -colorspace RGB \
logo_cmyk_halftone.png



Have you worked out a 'tile' pattern that can be used for all four screens so larger screens can be created?
One point about how halftone works in reality, is that the size of of the dots actually vary with the total amount of the color that is found in that area covered by the dot. Area part of the image is either 'on' (covered by ink) or it is not.
This is a mechanical process that is probably difficult to replicate in exactly the same way in the digital world.
It is a start! and A very good effort!
Can you provide a link to your source image?
Re: CMYK Halftone Effect
Posted: 2011-03-29T21:54:18-07:00
by fmw42
I don't know if this is useful to your work or not, but you might want to look at my script, screeneffects.
Re: CMYK Halftone Effect
Posted: 2011-03-29T23:16:33-07:00
by anthony
The above square array (Y halftone screen) from which all the others are defined, is actually rotated incorrectly.
The screen should generate a horizontal and vertical alignment of dots, not a 45 degree checkerboard!
As it is it is the black channel screen that should have a 45 degree alignment.
Basically the above screens were rotated 45 degrees!
Here is a version that tries to generate its own halftone screen, from a 2x2 pixel dot checkerboard pattern. It then tries to correctly angle each screen using a 'Tile' vitural-pixel to generate a screen that matched the original image (set by the 'viewport' distort setting).
Code: Select all
convert ~/im/images/logo.gif -set option:distort:viewport '%wx%h+0+0' \
-colorspace CMYK -separate null: \
\( -size 2x2 xc: \( +clone -negate \) \
+append \( +clone -negate \) -append \) \
-virtual-pixel tile -filter gaussian \
\( +clone -distort SRT 60 \) +swap \
\( +clone -distort SRT 30 \) +swap \
\( +clone -distort SRT 45 \) +swap \
\( +clone -distort SRT 0 \) +swap +delete \
-compose Overlay -layers composite \
-set colorspace CMYK -combine -colorspace RGB \
logo_cmyk_halftone_2.png

As you can see, using a set of correctly rotated screen does work a lot better!
However a 2x2 square starting point is probably a little small for the distort rotates being performed. I used Gaussian filter so as to try and 'fuzz' the screen a little better, and it might be made a little better. The Yellow screen in the above is the 'worst' screen in terms of rotated result. But then that is why yellow uses a 90 degree angle for its screen.
Idealy each 'dot' should be anti-aliased circle of colored ink that depends on the amount of color is in the rotated square area that dot represents. Without anti-aliasing (at very high resolution) only 2^4 or 32 colors should be present in the final image.
Re: CMYK Halftone Effect
Posted: 2011-03-29T23:36:24-07:00
by anthony
I am wondering if better screens could be made using a small distortion that is common for Raster Graphics...
The angles 30, 45, 60 are simular to angles typically used in video games to make such 3d-projections work better in a raster graphic environment.
http://en.wikipedia.org/wiki/Isometric_ ... ideo_games
Re: CMYK Halftone Effect
Posted: 2011-03-30T06:37:22-07:00
by 3DTOPO
Thanks Anthony, looks good!
I will play around with your scripts. I think we pretty much have got it!
I used 108, 162, 90 and 45 degrees for CMYK respectively which are the defaults for Photoshop's CMYK halftone.
Re: CMYK Halftone Effect
Posted: 2011-03-30T18:10:41-07:00
by anthony
Nice to know... It might make the dot pattern pure black and white in all rotations, especially for 3x3 pixel tiles. A small amount of screen blur however might improve the results, which was why I used 'Gaussian' filter. But I have not explored this.
I will make a note of this for future IM Examples of CMYK half-toning. But I will wait to see what others have to say. Hopefully someone will be able to figure out a anti-aliased dot technique, rather than this grey-level fixed sized dot method.
It does however look as if rotational alignment of the screens is not important at all. I suppose that makes some sense. I would like to work out a tile pattern for the individual screens.
Re: CMYK Halftone Effect
Posted: 2011-03-30T19:19:13-07:00
by 3DTOPO
I think if we could get variable dots based on the brightness of each channel (as discussed on the other thread) then apply those dots using the overlay composite operator, it would be 100% legit.
For my purposes though, I am just trying to closely emulate the effect, and I think fixed dot sizes will be good enough.
If I could get variable dot sizes without much extra processing time, then I would still be interested in improving it.
I could of course create an anti-aliased dot pattern in Photoshop, but I agree it would be really cool if ImageMagick could do it all on its own.