Pixel Art Scaling Algorithm
Posted: 2013-03-25T23:30:43-07:00
Hello, Greetings,
My name is Ryan. I'm a new ImageMagick user and very impressive about how ImageMagick work.
In ImageMagick, there are many image scaling filters that are already implemented. But I hope ImageMagick developers will add some filter called pixel-art scalling algorithm, such as SuperEagle, Super2xSaI, Hqx, xBR, etc that was already used in many video game emulators. The purpose of these filters are not too different from another scaling filters, but these filters are specially designed for magnifying pixel art image without visually loss of qualities.
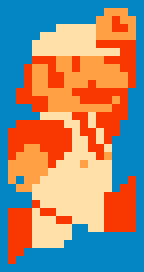
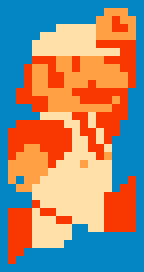
For example is below Mario images:
images:
1=> ; 2=>
; 2=> ; 3=>
; 3=> ;
;
4=> ; 5=>
; 5=> ; 6=>
; 6=>
Notes:
Original (Unique Color: 4, Size: 380 bytes)
1. Nearest Neighbour (Unique Color: 4, Size: 950 bytes)
2. Lanczos (Unique Color: 15278, Size: 38.69 kilobytes)
3. Genuine Fractals (Unique Color: 17150, Size: 41.67 kilobytes)
4. Portrace (Inkscape) (Unique Color: 1274, Size: 12.76 kilobytes)
5. Hqx (Unique Color: 63, Size: 4.02 kilobytes)
6. xBR (NoBlend) (Unique Color: 4, Size: 2.16 kilobytes)
As you can see, when using pixel art scaling algorithm such as Hqx and xBR the image can be magnified eight times while maintaining it's quality. If you want to exam more deeply, there is almost no additional color in this image when using this pixel scaling algorithm while in Lanczos or even the patented Genuine Fractals there are too many additional colors even though the quality is still inferior. I don't want to say that Lanczos or another filter is worse than Pixel Art filter, but it just doesn't suitable for pixel art.
The limitation of these pixel art algorithm are they only capable for magnifying picture in predefined size, such as 2x, 3x, or 4x and cannot be used to shrink images. The solution when users want to resize their picture with custom size is to magnify the picture with the pixel art scaling algorithms first, then shrink it with lanczos or another filter to the desired size. For example, a pixel art image with dimension 2x2 pixel want to be scaled until 7x7 pixel (almost 4 times of its original size). So the solution is by using - let's say - Hq4x filter to magnify it until 8x8 pixel, then shrink it with lanczos filter to 7x7 pixel. The image will looks perfectly with this method.
The implementation of these pixel art scaling algorithms can be found in following websites:
1. Super Eagle and Super2xSaI : Main site;
2. Hqnx : Main site , Source Code or Source Code with support transparency ;
3. xBR : Main Site, and it's source code;
4. Almost all pixel art scaling algorithm : Main site, Source code collections. The author of this site (Hawkynt) is very gracious as he always reply my private message regarding his software.
My suggestion is, please visit the main site first then see their sample library at the number four (http://code.google.com/p/2dimagefilter/), because it was the only project that I know which tried to unifying and even improving these algorithm outside emulator project (unfortunately it was GPL and implemented in C Sharp). This site also provide stand alone application, so we can see how the algorithm works.
As the conclusion, I want to said that I and maybe another users will be more than happy if ImageMagick developers want to implement these pixel art scaling algorithms in ImageMagick as these algorithms have many potential to be used outside emulator program to be applicated in real image manipulation implementations.
If there are some questions from developer regarding this algorithm, feel free to ask and I will try my best to provide the informations.
Best regards,
Ryan Bram.
My name is Ryan. I'm a new ImageMagick user and very impressive about how ImageMagick work.
In ImageMagick, there are many image scaling filters that are already implemented. But I hope ImageMagick developers will add some filter called pixel-art scalling algorithm, such as SuperEagle, Super2xSaI, Hqx, xBR, etc that was already used in many video game emulators. The purpose of these filters are not too different from another scaling filters, but these filters are specially designed for magnifying pixel art image without visually loss of qualities.
For example is below Mario
 images:
images:1=>
 ; 2=>
; 2=> ; 3=>
; 3=> ;
;4=>
 ; 5=>
; 5=> ; 6=>
; 6=>
Notes:
Original (Unique Color: 4, Size: 380 bytes)
1. Nearest Neighbour (Unique Color: 4, Size: 950 bytes)
2. Lanczos (Unique Color: 15278, Size: 38.69 kilobytes)
3. Genuine Fractals (Unique Color: 17150, Size: 41.67 kilobytes)
4. Portrace (Inkscape) (Unique Color: 1274, Size: 12.76 kilobytes)
5. Hqx (Unique Color: 63, Size: 4.02 kilobytes)
6. xBR (NoBlend) (Unique Color: 4, Size: 2.16 kilobytes)
As you can see, when using pixel art scaling algorithm such as Hqx and xBR the image can be magnified eight times while maintaining it's quality. If you want to exam more deeply, there is almost no additional color in this image when using this pixel scaling algorithm while in Lanczos or even the patented Genuine Fractals there are too many additional colors even though the quality is still inferior. I don't want to say that Lanczos or another filter is worse than Pixel Art filter, but it just doesn't suitable for pixel art.
The limitation of these pixel art algorithm are they only capable for magnifying picture in predefined size, such as 2x, 3x, or 4x and cannot be used to shrink images. The solution when users want to resize their picture with custom size is to magnify the picture with the pixel art scaling algorithms first, then shrink it with lanczos or another filter to the desired size. For example, a pixel art image with dimension 2x2 pixel want to be scaled until 7x7 pixel (almost 4 times of its original size). So the solution is by using - let's say - Hq4x filter to magnify it until 8x8 pixel, then shrink it with lanczos filter to 7x7 pixel. The image will looks perfectly with this method.
The implementation of these pixel art scaling algorithms can be found in following websites:
1. Super Eagle and Super2xSaI : Main site;
2. Hqnx : Main site , Source Code or Source Code with support transparency ;
3. xBR : Main Site, and it's source code;
4. Almost all pixel art scaling algorithm : Main site, Source code collections. The author of this site (Hawkynt) is very gracious as he always reply my private message regarding his software.
My suggestion is, please visit the main site first then see their sample library at the number four (http://code.google.com/p/2dimagefilter/), because it was the only project that I know which tried to unifying and even improving these algorithm outside emulator project (unfortunately it was GPL and implemented in C Sharp). This site also provide stand alone application, so we can see how the algorithm works.
As the conclusion, I want to said that I and maybe another users will be more than happy if ImageMagick developers want to implement these pixel art scaling algorithms in ImageMagick as these algorithms have many potential to be used outside emulator program to be applicated in real image manipulation implementations.
If there are some questions from developer regarding this algorithm, feel free to ask and I will try my best to provide the informations.
Best regards,
Ryan Bram.