Step 1 (i'm generating button - rounded rectangle):
Code: Select all
convert -size 220x50 xc:none -fill '#bdbdbd' -draw 'roundrectangle 0,0 219,49 25,25' /var/www/test.local/public/images/button.png
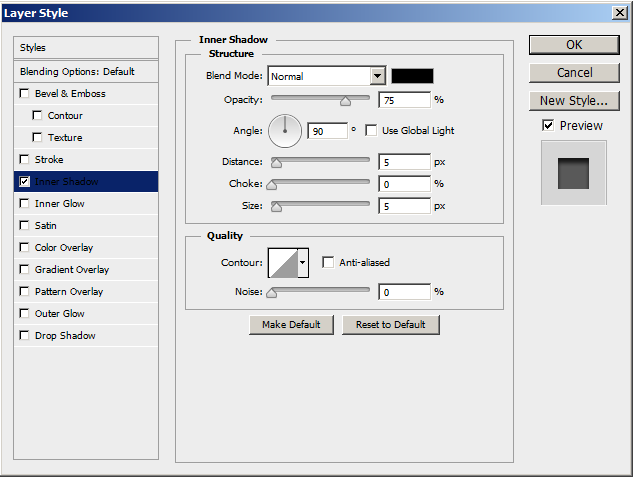
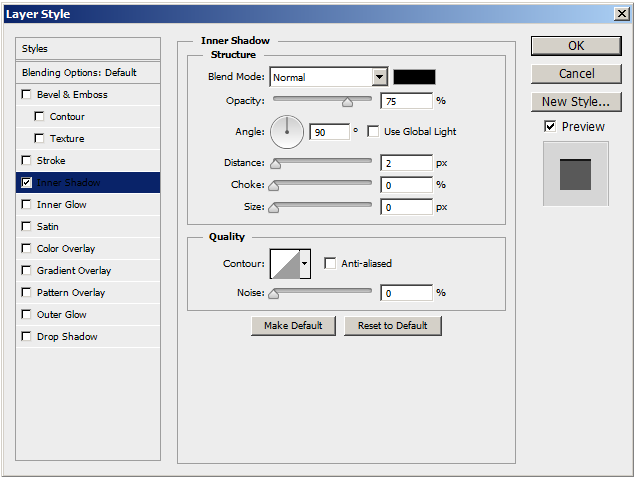
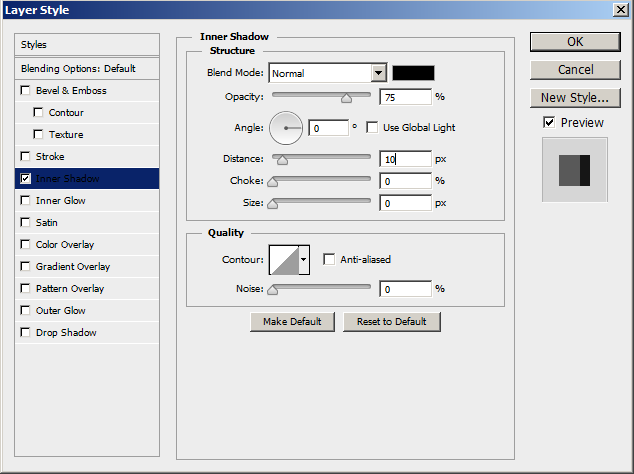
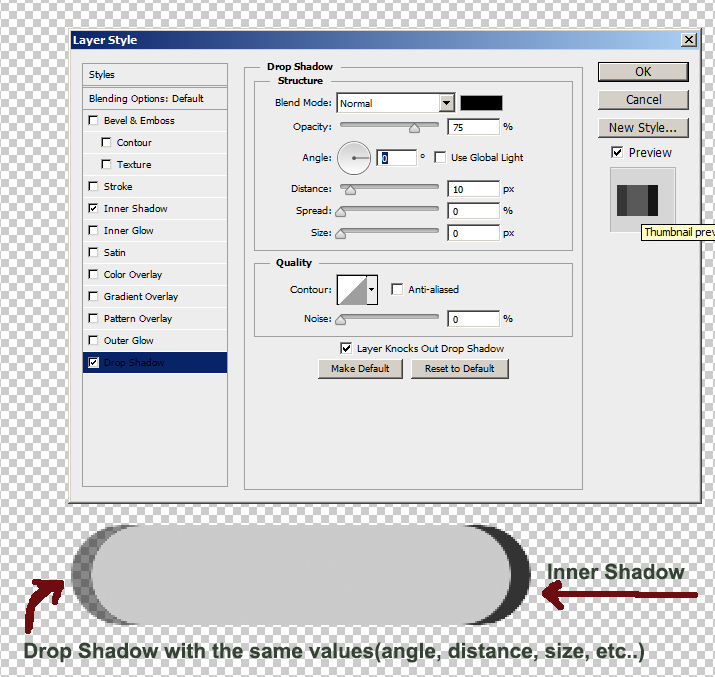
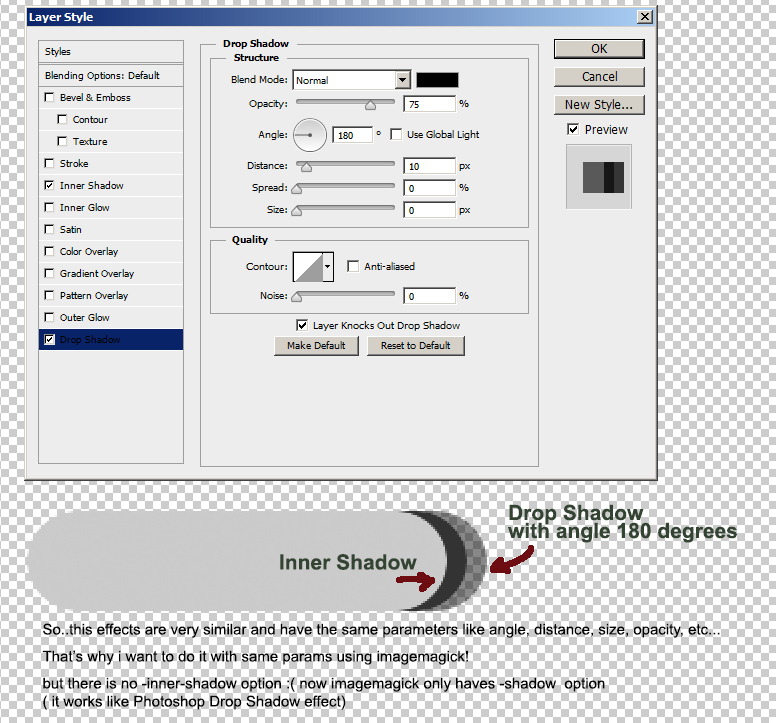
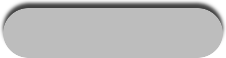
Step 2 (have fail here - i'd like to get a result you can see on image below, i've made it with Photoshop):
 - sorry for background - it should be transparent, not white
- sorry for background - it should be transparent, not whiteHow to apply this effect to my rounded rectangle, using imagemagick -shadow and maybe some options like repage or compose?
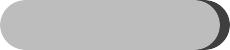
All that I have achieved is similar effect, but shadow color equals to rectangle background color - i cant find way to adjust background color and shadow color separately
Code: Select all
convert -size 220x50 xc:none -fill '#d936d9' -draw 'roundrectangle 0,0 219,49 25,25' /var/www/test.local/public/images/button_tmp_2.png
convert /var/www/test.local/public/images/button_tmp_2.png \( +clone -fill '#d936d9' -shadow 80x5+0+0 -channel A -level 0,50% +channel \) -background none -compose src-over -flatten - background color and shadow color are the same (-fill '#d936d9')
- background color and shadow color are the same (-fill '#d936d9')P.S.: i can't find any example here http://www.imagemagick.org/Usage/thumbnails/#shadow that works for my case.
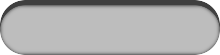
Also i have a problem with rounded border when rounded corders radius >=4, some strange artefact appears in the right bottom corder
Code: Select all
convert /var/www/test.local/public/images/button.png -format 'roundrectangle 4,4 223,53 5,5' \ -write info:/var/www/test.local/public/images/tmp.mvg \ -alpha set -bordercolor none -border 4 \ \( +clone -alpha transparent -background none \ -fill white -stroke none -strokewidth 4 -draw @/var/www/test.local/public/images/tmp.mvg \) \ -compose DstIn -composite \ \( +clone -alpha transparent -background none \ -fill none -stroke '#dcbfde' -strokewidth 4 -draw @/var/www/test.local/public/images/tmp.mvg \) \ -compose Over -composite  - radius 4
- radius 4but radius 3 is ok:
Code: Select all
convert /var/www/test.local/public/images/button.png -format 'roundrectangle 3,3 222,52 5,5' \ -write info:/var/www/test.local/public/images/tmp.mvg \ -alpha set -bordercolor none -border 3 \ \( +clone -alpha transparent -background none \ -fill white -stroke none -strokewidth 3 -draw @/var/www/test.local/public/images/tmp.mvg \) \ -compose DstIn -composite \ \( +clone -alpha transparent -background none \ -fill none -stroke '#520a52' -strokewidth 3 -draw @/var/www/test.local/public/images/tmp.mvg \) \ -compose Over -composite  - radius 3
- radius 3Code: Select all
/var/www/test.local/public/images $ convert --version
Version: ImageMagick 6.6.0-4 2012-08-17 Q16 http://www.imagemagick.org
Copyright: Copyright (C) 1999-2010 ImageMagick Studio LLC
Features: OpenMP