bug in SVG path rendering?
Posted: 2014-10-11T08:30:50-07:00
While working on an svg rendering program and using "convert" as reference I discovered a strange rendering bug.
In the specific the "path" command handles among other things
- c (bezier cubic arcs with 2 control points)
- s (bezier cubic arcs with one control point automatically computed from previous data)
- v (vertical line)
- h (horizontal line)
- l (line)
The bug is about "v" handling of previous control point data:
- with the sequence "...c...s..." the previous control point data is handled correctly.
- with "...c...h0s..." the control point from previous C command is ignored (IMO correctly)
- with "...c...l0,0s..." the control point from previous C command is ignored (IMO correctly)
- with "...c...v0s..." the control point from previous C command is instead used (IMO incorrectly)
What is very strange for me is that I don't see any difference in the handling of "v" command in respect to "h" or "l" commands to justify this behavior in the code (draw.c).
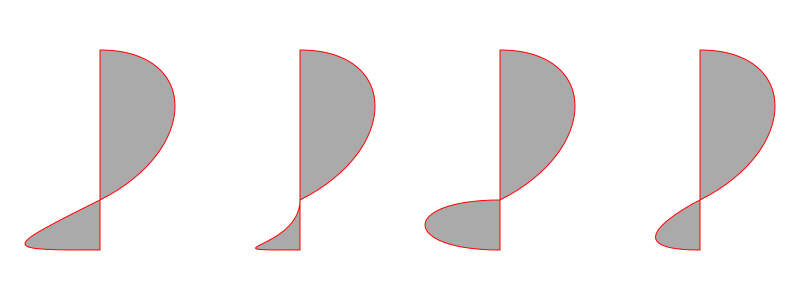
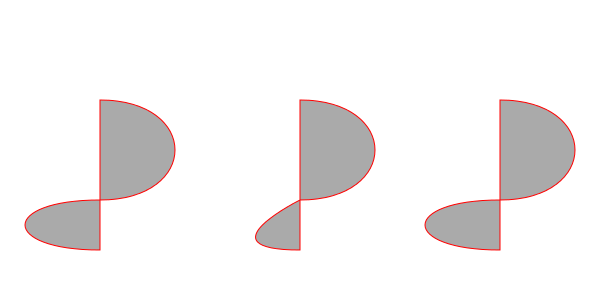
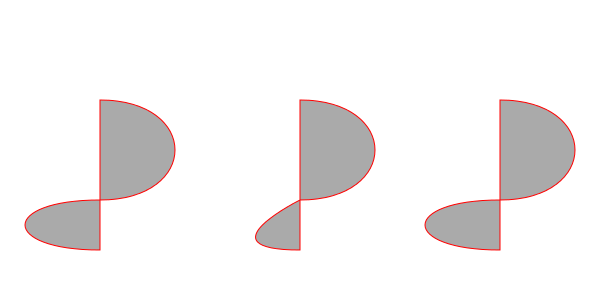
To reproduce the problem you can render
that produces

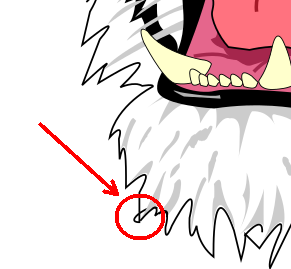
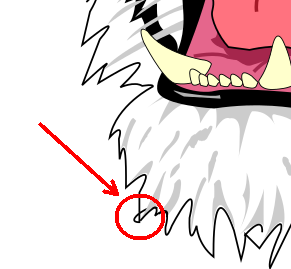
As a curiosity this rendering bug is also visible on what's probably the lenna of svgs (the tiger) in the bottom part of the picture, and this is where I found the problem (while looking for why my rendering was different from convert result).

In the specific the "path" command handles among other things
- c (bezier cubic arcs with 2 control points)
- s (bezier cubic arcs with one control point automatically computed from previous data)
- v (vertical line)
- h (horizontal line)
- l (line)
The bug is about "v" handling of previous control point data:
- with the sequence "...c...s..." the previous control point data is handled correctly.
- with "...c...h0s..." the control point from previous C command is ignored (IMO correctly)
- with "...c...l0,0s..." the control point from previous C command is ignored (IMO correctly)
- with "...c...v0s..." the control point from previous C command is instead used (IMO incorrectly)
What is very strange for me is that I don't see any difference in the handling of "v" command in respect to "h" or "l" commands to justify this behavior in the code (draw.c).
To reproduce the problem you can render
Code: Select all
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg id="svg2" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 600 300" version="1.1">
<path fill="#AAA" stroke="#F00" d="m100,100c100,0,100,100,0,100s-100,50,0,50z"/>
<path fill="#AAA" stroke="#F00" d="m300,100c100,0,100,100,0,100h0s-100,50,0,50z"/>
<path fill="#AAA" stroke="#F00" d="m500,100c100,0,100,100,0,100v0s-100,50,0,50z"/>
</svg>

As a curiosity this rendering bug is also visible on what's probably the lenna of svgs (the tiger) in the bottom part of the picture, and this is where I found the problem (while looking for why my rendering was different from convert result).