Remove background of products pictures for e-commerce
Posted: 2018-04-07T06:19:50-07:00
Hi all!
The version of ImageMagick that I use is : ImageMagick 6.9.7-4 Q16 on Linux Ubuntu.
My goal is to remove background on clothes pictures.
The best result I had is when I use this command but depending on the complexity of background I had bad results:
I tried to adjust fuzz value but if I decrease it's worst and if I increase this result on removing part of clothes.
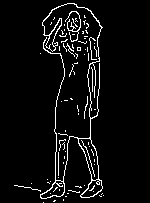
Example:
before:



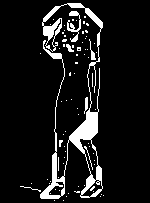
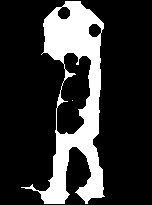
after:



So I had the following idea: multiplicate the reference points that I used.
When I implemented that I had a problem because the first matte removed the most parts of background and when the command did the second matte, the picked color is transparent so doesn't do more background remove.
After that I though if before I do the matte I collect all the colors of reference points I want to use. I can give it to convert command.
So I tried to do this but I got an error. For example :
This tell me that syntax isn't good. How can I give the hexa or rgba to matte?
I want do this that way because when I tried:
I got really bad result comparing to matte syntax (that remove very much parts of clothes).
Ideally I want to be able to do something like:
but in a way that the matte doesn't apply right now to keep all the colors of references points and apply after all -draw matte instructions is done. (Like doing each -draw instruction separately and merge removed results to the original image)
If it is not possible I want to find a way to give directly the colors instead of 0,0 or 0,200 .
I really think if I can to this in this way I will get very well result. Because when I do it manually one by one I see all the parts being removed but when I do it all together It doesn't work for the reason explained before.
Thanks a lot!
Ksom
The version of ImageMagick that I use is : ImageMagick 6.9.7-4 Q16 on Linux Ubuntu.
My goal is to remove background on clothes pictures.
The best result I had is when I use this command but depending on the complexity of background I had bad results:
Code: Select all
convert x.jpeg -fill none -fuzz 4% -draw 'matte 0,0 floodfill' -flop -draw 'matte 0,0 floodfill' -flip -draw 'matte 0,0 floodfill' -flop -draw 'matte 0,0 floodfill' -flip x.pngExample:
before:



after:



So I had the following idea: multiplicate the reference points that I used.
When I implemented that I had a problem because the first matte removed the most parts of background and when the command did the second matte, the picked color is transparent so doesn't do more background remove.
After that I though if before I do the matte I collect all the colors of reference points I want to use. I can give it to convert command.
So I tried to do this but I got an error. For example :
Code: Select all
convert x.jpeg -fill none -fuzz 4% -draw 'matte #ffffffff floodfill' x.pngI want do this that way because when I tried:
Code: Select all
convert x.jpeg -fuzz 4% -transparent ‘#ffffffff’Ideally I want to be able to do something like:
Code: Select all
convert x.jpeg -fill none -fuzz 4% -draw 'matte 0,0 floodfill' -draw 'matte 0,100 floodfill' -draw 'matte 0,200 floodfill' x.pngIf it is not possible I want to find a way to give directly the colors instead of 0,0 or 0,200 .
I really think if I can to this in this way I will get very well result. Because when I do it manually one by one I see all the parts being removed but when I do it all together It doesn't work for the reason explained before.
Thanks a lot!
Ksom