Use of smush when combining images
Posted: 2019-10-15T15:36:44-07:00
Hello
I'm trying to figure out how to bring one of the layers to the foreground.
So it was be on top. When I use the command:
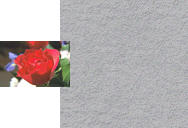
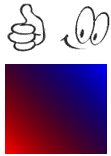
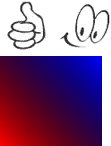
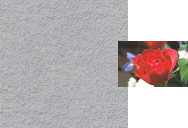
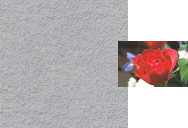
I get a good result

but when I change the command:
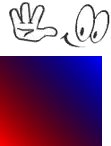
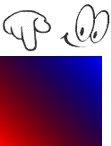
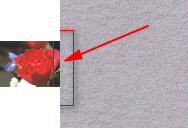
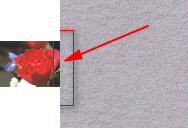
to get the image on the left, one of the layers hides under the other

How to make a layer with a rose on top?
Thanks
I'm trying to figure out how to bring one of the layers to the foreground.
So it was be on top. When I use the command:
Code: Select all
convert granite: rose: -background none -gravity east +smush -10 test.png
but when I change the command:
Code: Select all
convert rose: granite: -background none -gravity west +smush -10 test.png
How to make a layer with a rose on top?
Thanks